
Google Tag Manager (GTM) is a prolific marketing tool that enables teams of all sizes to easily manage security, efficiency, and deployment across their entire realm of webpages. With GTM, marketing and operations personnel can implement Google and third-party tags in a single location to seamlessly integrate various products into their websites or mobile applications. In Q2 of 2019, Google Tag Manager released Tag Templates to provide a framework for granularly creating custom tags and custom variables, which gave the ability for companies to develop secure tag templates that allow for a fully custom implementation of their product for web properties.
We weighed the trade-offs between utilizing custom HTML tags vs. integrating our event tracking with the new Tag Template feature and ultimately decided to move forward with creating a Keen Tag Template. Tag templates offered higher security, superior performance, and abundant customizability when compared to custom HTML tags. We wanted to share our findings on the benefits of utilizing Tag Templates to implement Keen’s event tracking at scale for your website and application.
Security
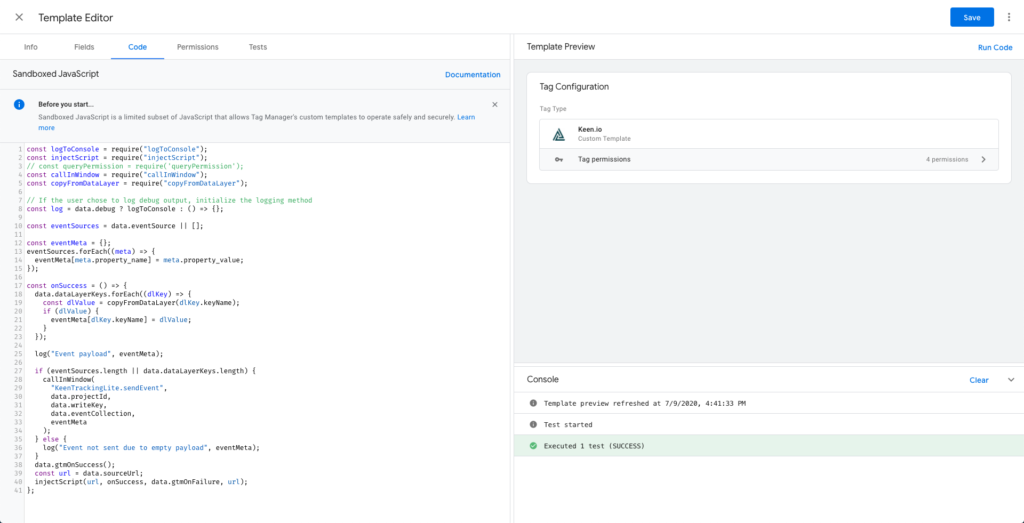
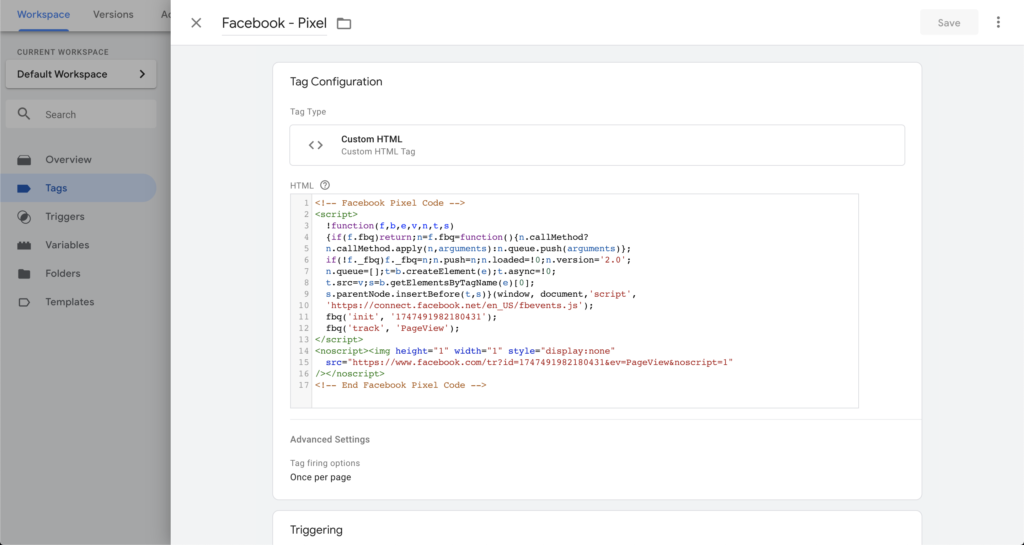
While Custom HTML tags and JavaScript variables are great for a small scale, one-off implementation, they can present potential risks for security and privacy when scaling due to their heavy reliance on third-party code which can expose you to malicious script injection. With a custom HTML tag, loading a third-party JavaScript library is trivial to do. It usually requires nothing more than copying the supplied code snippet from the associated vendor, wrapping, and pasting it into a new Custom HTML Tag. While this usually works like a charm it is almost too easy. This ease of implementation may lead to you ignoring the fact that when you use third-party code, especially third party code that you haven’t vetted or reviewed, you are rolling the dice and exposing yourself and your users to a myriad of security and privacy threats. Thankfully many organizations have begun to pivot towards secure and private solutions resulting in what we see here for the Tag and Variable Templates feature that was added to the GTM ecosystem. Tag Templates utilize Sandboxed Javascript, a simplified subset of the JavaScript language that provides a safe way to execute arbitrary JavaScript logic from Google Tag Manager’s custom templates, effectively addressing one of the foremost issues with security: malicious code.

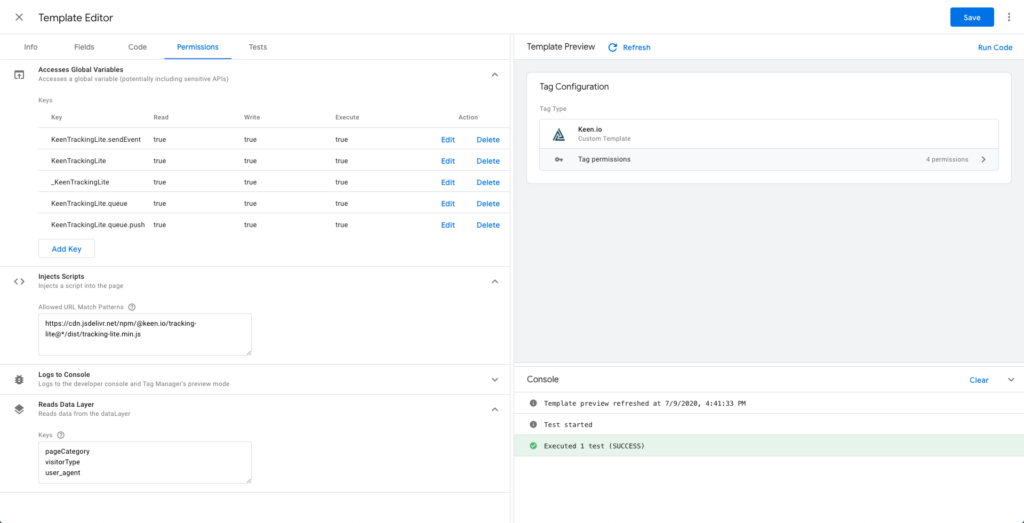
There are many attack vectors that can be used to inject malicious code, but in the context of the Google Tag Manager, one that impacts users the most is XSS (Cross-site Scripting). In this attack, the injected code executes unwanted actions in the name of the user, actions which the user would never authorize. Accomplishing this attack is viable among a number of vectors but for the most part, is due to poorly configured CORS/CORBS properties within either the markup or HTTP headers specified for a web site or application. The injectScript API and its associated permissions are an example of the many quirks of Sandboxed JavaScript’s many differences. These quirks, which live inside the Tag and Variable Template editors, offer protection from these malicious attacks. The protection against different threats is not provided only via the injectScript or other permission centric APIs native to the sandbox’s implementation, but via the whole Sandboxed JavaScript environment. Using injectScript API with proper permissions settings – gives only a possibility to inject a 3rd party script that should be trusted by Google Tag users. However, there is no guarantee that the injected script will not contain any malicious code. Within the context of Sandboxed JavaScript’s restrictions of the implementation ban the keywords this and new. This ensures no easy way to override a function’s prototypes to create malicious code.
Flexibility

When it comes to flexibility and customizability between Custom HTML tags and Tag Templates, there are a few things to keep in mind. As mentioned above, Custom HTML tags allow easy loading of third-party JavaScript (CTRL C + CTRL V). While there is an ease of implementation, your ability to customize is quite limited. Tag Templates, on the other hand, provide the ability for more granular configuration, opening up endless potential for custom tags and variables that can be templatized for ready-to-use implementation. After they are created, Tag templates are easily shared, either as private files for internal use or publicly through Google’s community library. Despite the higher customizability and ease of sharing, creating tag templates can be a labor-intensive endeavor for inexperienced developers due to being required to use the Sandboxed JavaScript API, which has a number of restrictions to maintain security and privacy.
Performance

Creating a Tag Template offers significant benefits to website and application performance because it eliminates duplicate code by consolidating the scripts needed for the granular configuration which previously had to be achieved with multiple custom HTML tags. This efficient implementation mitigates the issues mentioned above while also providing enhanced security and customizability. Performance improvements can be measured quantitatively via the Monitoring API to capture tag status, execution times and metadata.
Start Utilizing GTM Tag Templates to Track Event Data
Developing your own GTM Tag Templates allows for a more secure and performant implementation of Google Tag Manager; however, it does come with some limitations. There may be a steep learning curve around how to develop tag templates because you can’t use code that you find anywhere else. Copy/paste from Stack Overflow is not going to come to the rescue here. The Sandbox JavaScript environment requires heavy use of its custom APIs for many everyday tasks, such as setting properties for global objects such as the window object. Furthermore, the Sandbox bans common keywords such as new due to their underlying implementation within JavaScript being a security issue. Do you want to log the output to the console? Or return the value of a cookie? You may have guessed by now that you must use the sandboxed JavaScript API, which makes writing code for the templates labor-intensive for inexperienced developers.
Despite the added complexity of implementing the GTM Tag Template vs. Custom HTML tag, the added value of superior security and privacy as well as the convenience of seamlessly integrating with the GTM are well worth it. Check out our step-by-step tutorial to learn how we created a GTM Tag Template for Keen. You can also get started for free today and start using our Keen GTM Tag Template to easily track events in your website and application.



