Ohhai, world! Dustin Larimer, here. I’m a product designer and engineer at Keen IO. My team focuses on making our analytics APIs more accessible and understandable via point-and-click interfaces, visualization tools, and SDKs.
But designing a user-experience around an API can be challenging. At an API-centric company like Keen, Stripe, Twilio, or lots of others, your product isn’t something you can see or touch so you don’t have the luxury of visual cues to help people intuit how it works.
To tackle this challenge, we’ve put together a team with a unique blend of engineering, interaction design, content strategy, and product management. This blur of disciplines has led to some pretty interesting discoveries about the design of developer-facing products and services that I’m excited to share with the world.
Form reveals function
One of the biggest design challenges for any API-based company is that your core product is effectively invisible. Nearly every other type of physical or digital product relies heavily on affordances: visual or tactile features that hint at what a thing is capable of, and how you might use it. In this way, form reveals function, making it accessible to the mind with minimal effort or education.

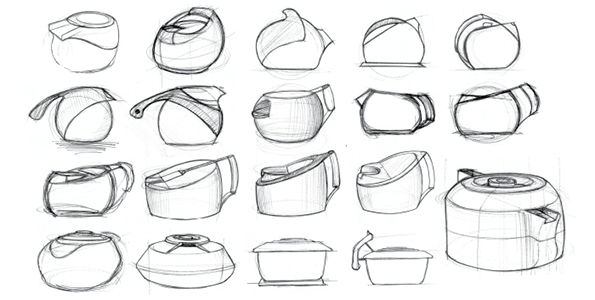
Magnalite Aluminum Kettle, by Scott Wilson, founder of MINIMAL
This is how many well-designed products actually teach you how they work. One glance, and you just get it. When is the last time you read a how-to guide for a kettle? An API, on the other hand, is a whole different animal.
An API is invisible, but that is not to say it’s formless. The form of an API is its documentation. Unfortunately, docs are typically the last thing anyone wants to spend a lot of time on. This results in confusing mystery-meat software for the rest of us.
If we were designing any other type of product, we would almost certainly start with its form. We would sketch and explore different interfaces and elements, bend and mold our ideas about what it even is, integrate our constraints, cut out the crap, and hopefully arrive at something so crystal clear and refined that you just couldn’t imagine it any other way.

Essence — “Ideation” by Chris Murray, Virginia Polytechnic Institute & State University (VT)
There’s real beauty in this degree of clarity. Why don’t we do the same with software? What might happen if we start with documentation?
Doc-driven prototyping
My team recently kicked off a new effort to break keen-js, our JavaScript SDK, into three distinct modules:
This work was inspired entirely by what we’ve learned while supporting and maintaining this codebase. The monolithic Swiss Army knife approach to JavaScript libraries has run its course, often causing more headache than whatever convenience a bundled library once offered.
One of the biggest shortcomings of a giant bundled library is documentation bloat. Despite several attempts to streamline the docs, there was just too much to cover in an attention-constrained world. Many important details and features were simply hidden in the noise.
Breaking these out into stand-alone projects let us focus on writing the most concise, widely relatable documentation possible for each module’s specific purpose. And that’s exactly what we did, before writing a single line of code.
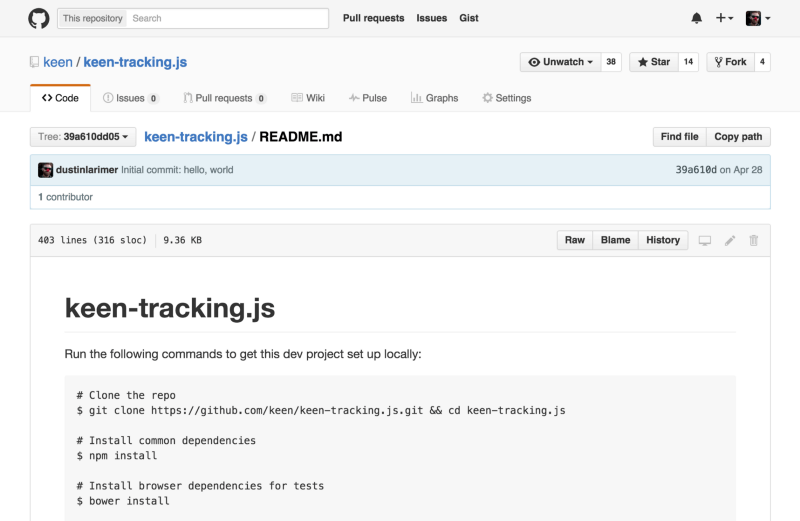
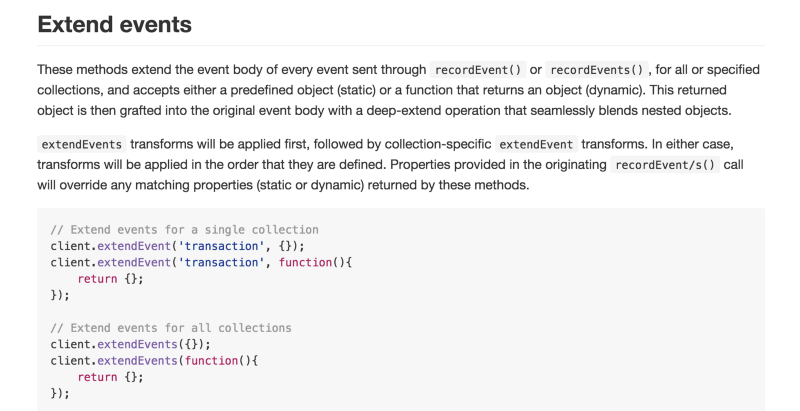
Each project began and evolved as a sketch within a README.md file, introducing the project and installation options, outlining high-level functionality, and then demonstrating everything with detailed examples and design rationale. This approach created a wonderful new canvas for exploring the form of these tools.

We refined behavior patterns so that a few familiar patterns could be reliably anticipated throughout the library, and established new naming patterns for easier reference and recall. In some cases, this resulted in a few minor but necessary breaking changes. We also used this opportunity to stub out exciting new functionality while experimenting with how it might be written into use.
 At the end of this exercise, we were only committed to a single README.md file, which could be easily shared with other teammates and customers who were eager to see the latest and share feedback. Several iterations later, we were ready to write code… which goes surprisingly fast, when you feel confident in knowing exactly what you’re building!
At the end of this exercise, we were only committed to a single README.md file, which could be easily shared with other teammates and customers who were eager to see the latest and share feedback. Several iterations later, we were ready to write code… which goes surprisingly fast, when you feel confident in knowing exactly what you’re building!
What do you think of doc-driven design?
It’s important to note that this is one big experiment. It’s a work-in-progress, but one that we’re super excited about, and would love to discuss with anyone who is interested.
Have you or your teammates tried doc-driven software design? Are you tackling different challenges in similar ways, or similar problems in different ways? Is this a topic you care to read more about?
Weigh in with a comment, join us and discuss on Slack, shoot me an email, or kick off a conversation on Twitter.
Thanks for reading!



