What did canopy.co do to double traffic back in October?
Why did people start sharing twice as much in early November?

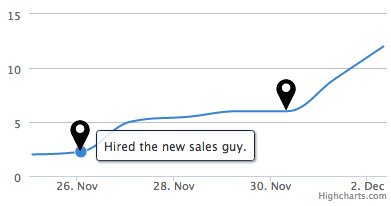
Questions like these are important to ask if you want to learn from your experiences and get better at guiding your product. To help you understand the spikes, flatlines and accelerations in your data, allow me to introduce EpochChart.js, a means of seeing how real-world context (eg. when new blog posts, feature releases and campaigns have gone live) have affected your results.
EpochChart comes in two flavors:
- jQuery.EpochChart.js, a javascript library for graphing line data tagged with important chronological events. It’s built on top of Highcharts, and supports a wealth of customization options. More on the technical details, if you’d like.
- EpochChartJS.com, a hosted solution for tagging your Keen.io data with important events denoted on a given Google Calendar, using jQuery.EpochChart.js to make the visualization.
Making your own charts using jQuery.EpochChart.js is easy. Simply give it line and marker data, with x-values being Unix timestamps, as in in the following example:
var lines = [{
name: “Monthly Active Users”,
data: [[1259114255000, 200], [1259200655000, 225], [1259287055000, 500], …]
}];
var markers = [[1259114255000, “New Onboarding Funnel”], [1259200655000, “Added Retention Emails”], … ];
$(‘#chart’).epochchart(lines, markers);
Building a hosted chart using EpochChartJS.com is even easier. You’ll need:
- The Keen.io API URL specifying the series or saved query data to be drawn.
- A new Google Calendar
- The iCal export URL from that Google Calendar, and
- To fill the calendar with the important events you want marked on top of your Keen,io data
Paste everything into the new chart form on EpochChartJS.com, and enjoy your data!
About Jordan Feldstein, the contributing author:
Jordan originally built EpochChart for the team at Canopy.co to use in their internal dashboards, but wanted to share these tools with the community.
Jordan is currently bootstrapping The Pizza Button, keeping the lights on with part-time contract and consulting work. If you enjoyed this post and would like an assist with analytics, product design or front-end engineering, check out his Angellist for more info.



