How does one develop, deploy, and monitor an open source API? This is the question I asked myself two years ago before I started my journey into learning about web development, segmented staging and production deployments, and, most importantly, monitoring applications and their usage.
The idea was simple: create an API that would suggest random activities to do when you were bored. These suggestions could range from mowing your yard to updating your résumé to grabbing coffee with an old friend. Building in an open-sourced environment allowed me to develop and learn new skills while empowering newcomers to view a working example of a deployed API.
When I started on this project I leaned towards using familiar technologies: Node.js, Express.js, Vue.js, and MongoDB. I found that using Node.js made development quick and easy. I was also able to utilize NPM and integrate the analytics and monitoring for the application.

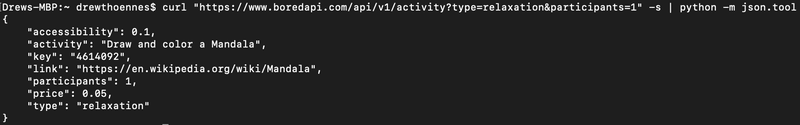
Due to its simplicity, I only had one API endpoint, which returned a random activity. To allow users to constrain the results, I also included the usage of query parameters that limit activities on the type, number of participants, estimated price, and more.
By selecting a few query parameters to implement, I was able to leverage Keen’s analytics to further accelerate the development of the API through a data-driven approach.

With a minimum viable API built, the next step was deciding on a deployment option. I had a goal of starting small to allow for changes and the ability to catch and pinpoint bugs early on. I knew this would become more challenging as I deployed larger changes.
Having prior experience with Heroku, this is where I decided to host this application.
Though the application’s usage has grown significantly since creating this, Heroku has still supported the application needs.
Heroku has a great perk for developers, including its add-ons. Developers can find many different tools and platforms that directly integrate into an application. These can range from databases like MongoDB to event streaming and analytics like Keen.
Analyzing web and API traffic visually to see how users were querying the API became a priority after deployment. This data would help discern erroneous usage of the application to guide future development. The Keen add on met all of my needs for streaming data, analyzing the API.
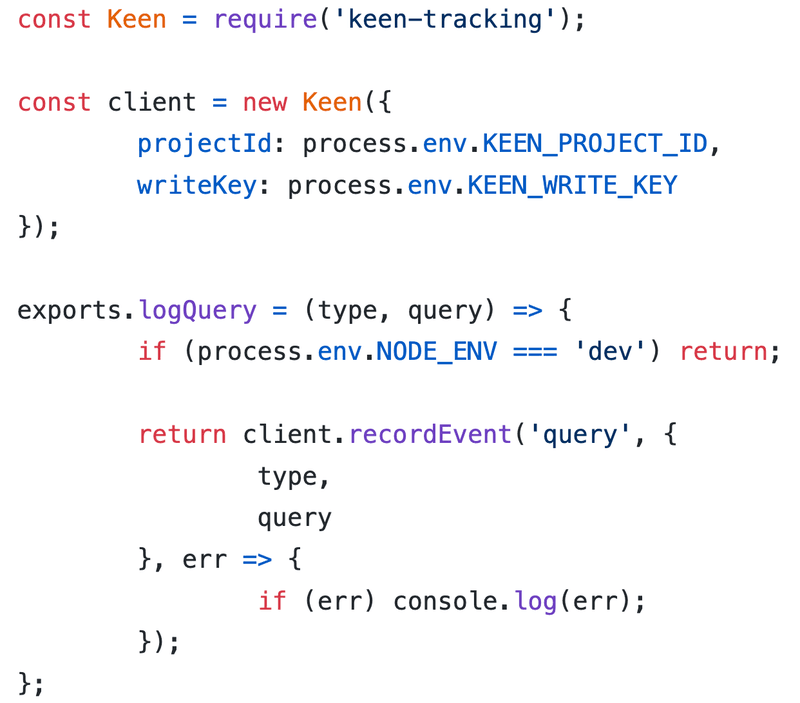
Implementing Keen was as simple as provisioning the add-on in Heroku, installing the client from NPM, and constructing and calling the client in my API. I was able to entirely integrate sophisticated streaming, analytics, and monitoring into my application.

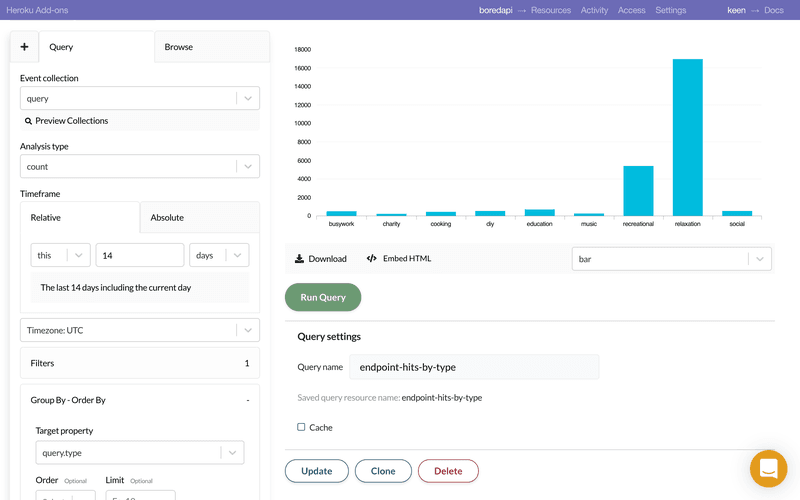
The Keen dashboard within Heroku allowed me to easily query over all of my events to visualize the API usage, abnormalities in the traffic, and specific patterns in the querying. Keen’s data visualizations gave me the power to identify what other query parameters users were attempting to use and guide data-driven changes to the API.
I was able to easily do this by including the query parameters in the Keen event. As a result, I could see the different queries being attempted on the dashboard, and the frequency of these queries helped discern a potential desire for each of them.

This project allowed me to utilize many powerful technologies including Keen. Seeing Bored API usage in different mobile and web applications, in API wrappers, and even in dev academies has kept me driven to support this project and to implement new features to make its usage continue to be adopted within the dev community.
About the Author:
Drew Thoennes is a senior at Purdue University studying computer science and mathematics. He is deeply interested in architecting full-stack applications and in learning about distributed and cloud computing. Outside of academics, he’s involved in leadership boards for a food pantry, BoilerMake hackathon, and Pi Lambda Phi fraternity. He is graduating in December ’20 and is looking forward to what opportunities await him next.



